Crafting a Design System for a Multiplanetary Future
Crafting a Design System for a Multiplanetary Future
In today's digital landscape, a beautiful web design is more than just aesthetics – it's about creating an experience that resonates with users while delivering seamless functionality. Let's explore the key elements that transform a good website into an exceptional one.

Beautiful web design begins with thoughtful visual hierarchy. This means strategically arranging elements so users naturally flow through your content. Start with a compelling hero section that immediately communicates your value proposition. Use size, color, and spacing to guide attention to key elements, ensuring the most important information stands out.
Typography: The Silent Ambassador
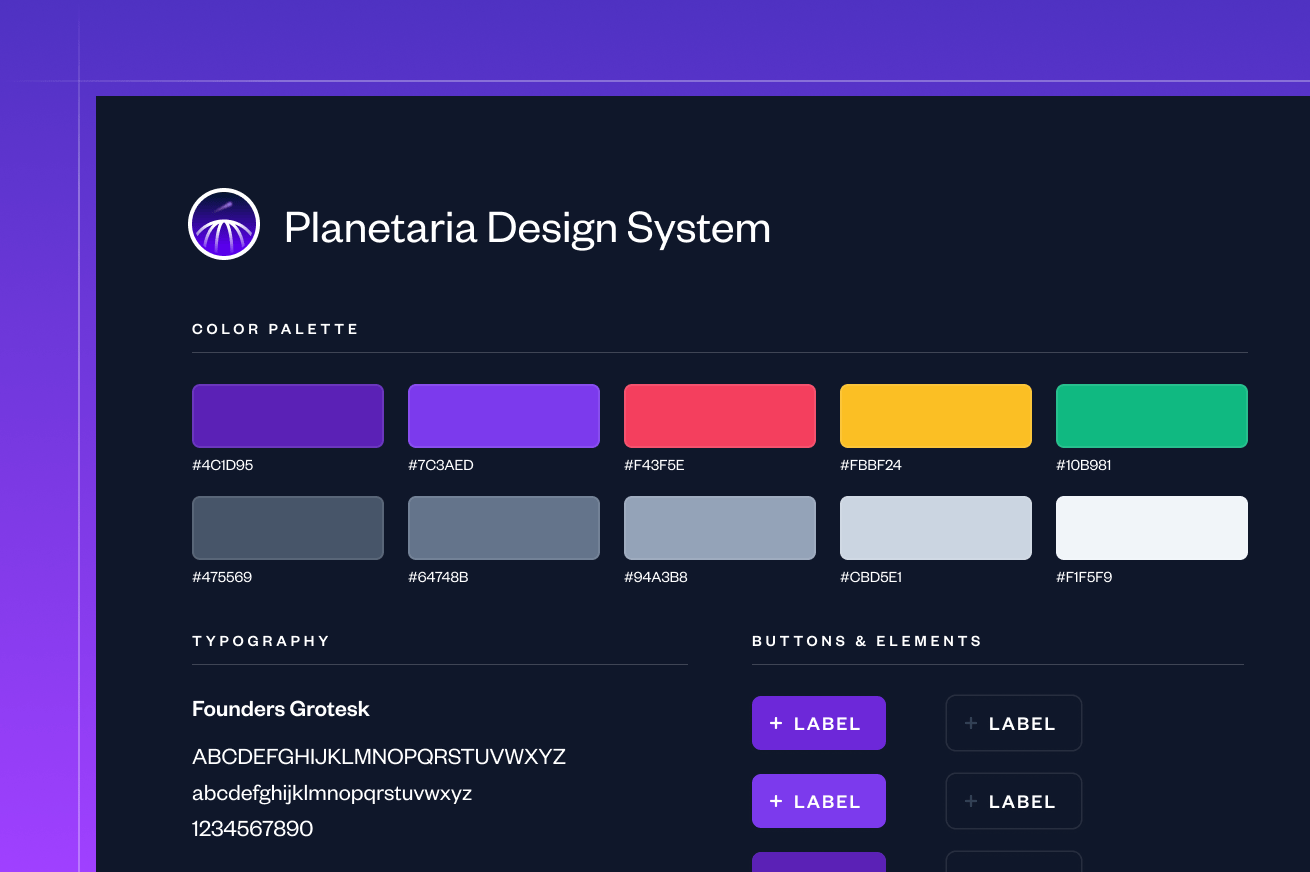
Typography speaks volumes before users read a single word. Choose fonts that reflect your brand personality while maintaining excellent readability. A common approach is pairing a distinctive display font for headings with a clean, simple font for body text. The ideal line height (around 1.5-1.6) and comfortable line length (60-75 characters) create an effortless reading experience.
Color Psychology in Action
A sophisticated color palette can evoke specific emotions and strengthen brand recognition. Start with a primary color that embodies your brand's personality, then build a complementary palette. The 60-30-10 rule works well: 60% primary color, 30% secondary color, and 10% accent color. Remember to maintain sufficient contrast for accessibility.
White Space: The Breathing Room
Don't underestimate the power of white space (or negative space). It's not empty space – it's a crucial design element that gives your content room to breathe. Generous margins and padding around elements create visual clarity and improve comprehension. Think of white space as the pause between musical notes that makes the composition beautiful.
Responsive Design Excellence
Beautiful design must translate seamlessly across all devices. This means thinking beyond simple scaling – consider how elements reflow and reorganize on different screen sizes. Use flexible grids, fluid typography, and responsive images to ensure your design remains stunning whether viewed on a phone or desktop.
Micro-interactions: The Delightful Details
Small, thoughtful interactions can elevate your design from good to memorable. Subtle hover effects, smooth transitions, and meaningful animations provide feedback and delight users. However, exercise restraint – these elements should enhance the experience, not distract from it.
Performance as Design
A beautiful website must perform beautifully too. Optimize images, leverage modern formats like WebP, and implement lazy loading. Consider using techniques like skeleton screens during loading to maintain visual appeal while content loads. Remember, the most stunning design falls flat if users must wait too long to see it.
Content First Approach
Design should serve your content, not overshadow it. Start with your core message and build the design around it. Use clear visual hierarchy to guide users through your narrative. Ensure readability with appropriate contrast, font sizes, and spacing. Beautiful design amplifies your message rather than competing with it.
Accessibility is Beautiful
True beauty in web design is inclusive. Ensure sufficient color contrast, provide alt text for images, and maintain a logical tab order for keyboard navigation. Beautiful design should be accessible to everyone, regardless of how they interact with your site. The Role of Consistency Maintain consistent spacing, typography, and interaction patterns throughout your site. This creates a cohesive experience that feels polished and professional. Document your design decisions in a style guide to ensure consistency as your site evolves.
Testing and Iteration
Beautiful design is refined through testing and iteration. Gather user feedback, analyze behavior patterns, and make data-informed improvements. Beautiful design evolves with your users' needs while maintaining its core aesthetic principles.
Remember, beautiful web design is a balance of aesthetics and functionality. It requires understanding your users, your content, and the principles of visual design. When these elements align, you create not just a website, but an engaging digital experience that users love to interact with.